
ブログでアイコンフォント使うときってFont Awesomeとかをよく使いますよね。ただかゆいところに手が届かないということがよくあります。例えばtwitterのアイコンはあるけどラインのアイコンはなかったり。
そんなときに便利なのがこのIcomoonです。
Icomoonはfont awesomeと違って自分でダウンロードして使うタイプなので少々手軽さにかけますが、その代わりfont awesomeにはないアイコンフォントを選べたり、また自分でアイコンを作ることなどもできます。
こういうの→
かわいいおしゃれ! そんなわけで私もIcomoonのアイコンを使おうと思ったのですが、ちょっとした問題が発生したので覚え書きを書いておきます。
ちなみに私はwordpressのテーマとしてはcocoonを使っています。
cocoonでIcomoonを使うときの注意点
wordpressでIcomoonを使う方法は色々な人が記事にしています。

例えば私はこの記事を参考にしました。そしてすぐにIcomoonのアイコンフォントを使うことができるようになったのですが、すぐに問題に気づきました。
それは

SNSシェアボタンのアイコンが化けてる!!!
本当はこう。

SNSのアイコン諸々が消えてしまった……。
上のサイトに従ってIcomoonのアイコンを追加すると何故かシェアボタンのアイコンが消えるらしい。
アイコンが消える原因を色々と探したところやっとわかったのでここに書くことにします。
まず、cocoonで使われているアイコンフォントの多くはfont awesomeが使われています。しかし、シェアボタンのアイコンフォントはfont awesomeではなくて「Icomoon」が使われています。おそらくfont awesomeではLINEとかはてなブックマークとかのアイコンがないからだと思われます。具体的にはcocoon親テーマのcocoon-master/webfonts/icomoonの中にあるIcomoonのフォントを用いています。
ここで、上のサイトに従ってダウンロードしたアイコンを素直に使おうとすると、もともと入っていたIcomoonのフォントを指定するためのCSSと競合して、上のような文字化けが起こってしまうということがわかりました。
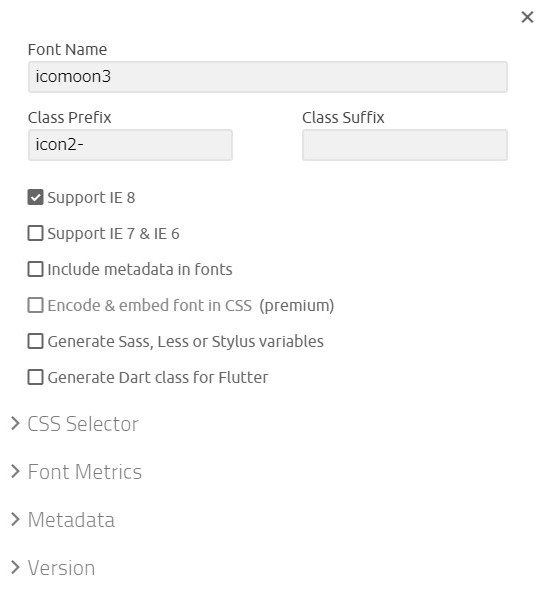
これを解決するのは簡単で、次のようにすればいいです。つまりIcomoonでアイコンをダウンロードするときに設定ボタンを押すと下のような画面が表示されますが、

このときClass Prefixをデフォルトの「icon-」にすると、シェアボタンのアイコンと競合してしまうので、適当な名前(例えば「icon2-」)とかにすれば解決します。
調べても同じ症状が出ている人は出ていなかったですが、もし同じ症状出ている人がいたらためしてみてください。
おまけ、読書メーターのシェアボタンを作った
おまけというよりは私にとってはこっちが本編。もともと読書メーターのボタンを作ろうと思って作業をしていたときに上の問題にぶち当たったんですよね。

読書メーターのシェアボタンを作るにあたって、上のサイトを参考にしました(というかほとんどぱくりました)。
まず、読書メーターのボタンを作る際には読書メーターのアイコン(←これです)が必要なので、上で書いたようにしてこのアイコンを自分のサーバーにあげて起きます。ちなみに、このアイコンはicomoonのサイトでsignalと検索するとでてきます。
そしてアイコンを導入した上で、子テーマのstyle.cssの中に
bookmeter_btn{/*ボタンの下地*/
color: #FFF;/*文字・アイコン色*/
border-radius: 4px;/*角丸に*/
position: relative;
display: inline-block;
height: 20px;/*高さ*/
width: 140px;/*幅*/
text-align: center;/*中身を中央寄せ*/
font-size: 15px;/*文字のサイズ*/
line-height: 20px;/*高さと合わせる*/
background-color: #549800;
overflow: hidden;/*はみ出た部分を隠す*/
text-decoration:none;/*下線は消す*/
}
.bookmeter_btn .icon2-signal {/*アイコン*/
font-size: 20px;/*アイコンサイズ*/
position: relative;
top: 0;/*アイコン位置の微調整*/
}
.bookmeter_btn span {/*テキスト*/
top: -0.2em;/*テキスト位置の微調整*/
position: relative;
}
をコピペします。細かいところは好みで変更すればいいと思います。
あとは、読書メーターのボタンを設置したいところに
<a href="自分のURL" class="bookmeter_btn">
<i class="icon icon2-signal"></i> <span>読書メーター</span>
</a>を記述すれば完成です。
ちなみに完成形は
となります。
できとしてはまあ概ね満足といった感じです。ちなみにリンクの先は私の読書メーターのアカウントなので、よかったらフォローしてね。
もちろん今回は読書メーターのボタンを作りましたが、他のSNSなどでも適当にアイコンを持ってくることによって好き勝手に作れると思います。
本日の作業用BGM
みんなで歌っている感じがよかったです。



コメント